jsFiddle + 티스토리 연동하기

@ jsFiddle란?
jsFiddle은 프론트엔드인 html, css, javascript 를 작성하여 빠르게 결과를 확인할 수 있고, 이를 테스트 및 공유할 수 있는 서비스를 제공합니다.

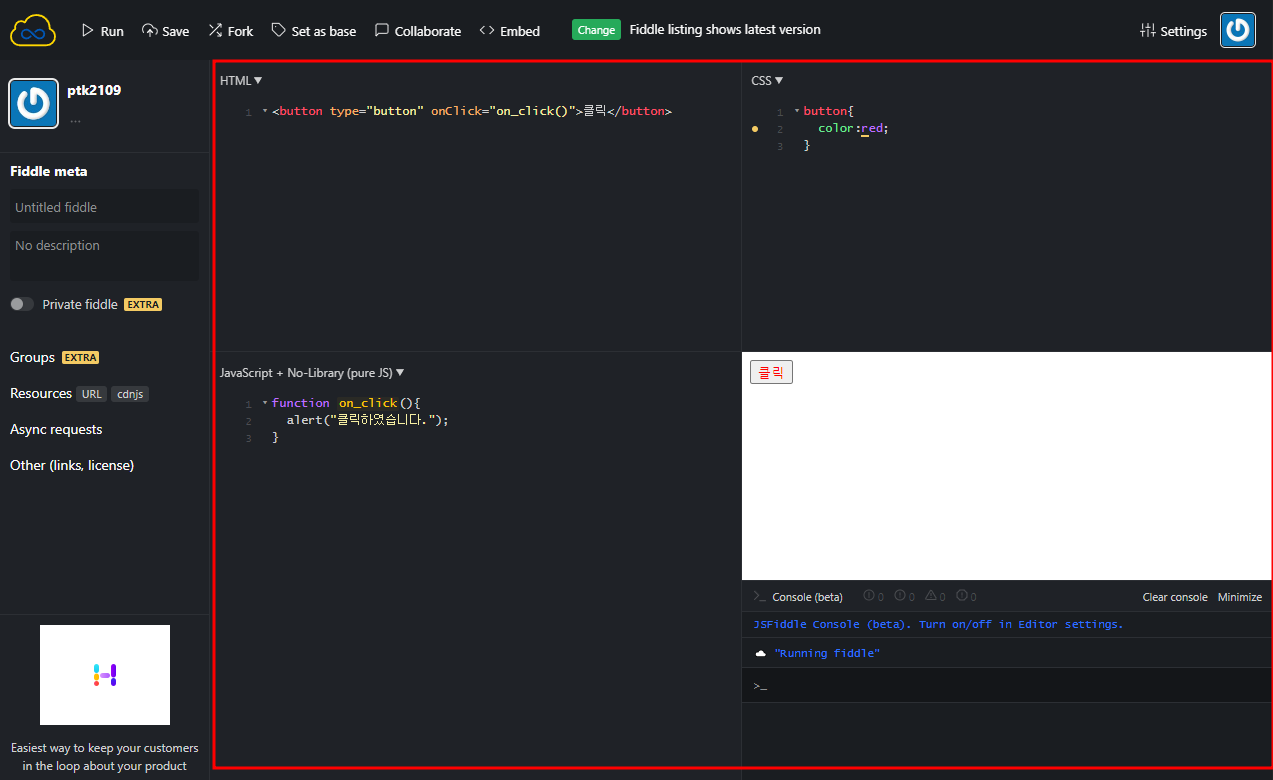
사이트를 들어가면 위와 같이 검은 화면을 볼 수 있습니다.
html, css, javascript를 작성 할 수 있고, 우측 하단을 통해 결과를 바로 확인할 수 있습니다.
회원가입 시 아이디/이메일/비밀번호만 물어봅니다. 간단하게 가입했습니다.
@ jsFiddle + 티스토리 연동하기
간단한 소스 만들어봤습니다.
- HTML : 버튼 하나를 만들었고
- CSS : 글자색을 빨간색으로 지정했습니다.
- Javascript : 버튼을 클릭하면 "클릭하였습니다." 메시지를 출력했습니다.
- Result 창을 통해 작성한 코드를 바로 실행해 볼 수 있습니다.
직관적인 UI로 불편함 없이 사용할 수 있을 듯 합니다.
결과부터 확인!
jsFiddle에서 작성한 코드를 실제 티스토리 연동한 결과부터 확인해 보겠습니다.
짜잔~! 탭을 통해 소스 및 결과까지 확인 할 수 있습니다.
jsFiddle에서 embed하기
그럼 작성한 소스를 티스토리에 연동해보도록 하겠습니다.

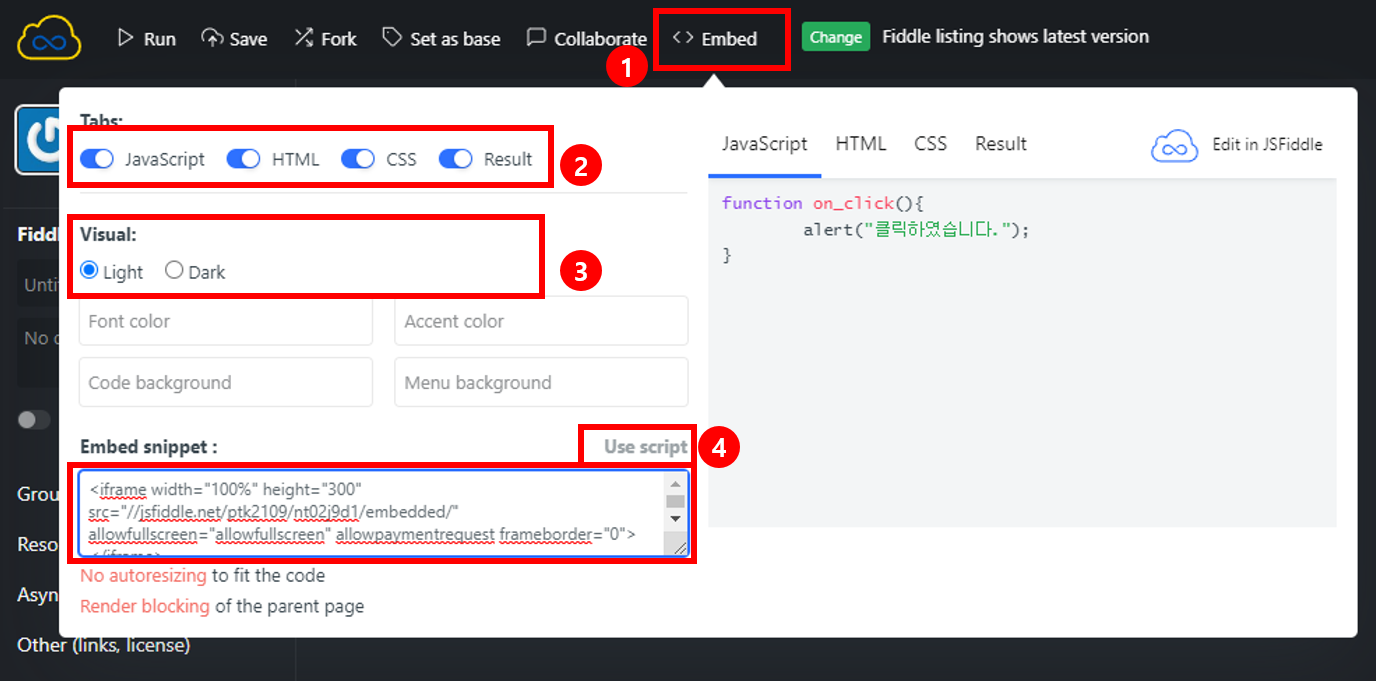
- Embed
상단 "Embed" 메뉴를 클릭하면 외부에 연결할 수 있는 설정창을 확인할 수 있습니다. - Tabs
체크 선택/해지를 통해 보여고 싶은 소스를 선택 할 수 있습니다. - Visual
외부에 연결시 밝은 회색 또는 다크모드 중 선택할 수 있습니다. 선택하면 우측화면을 통해 직접 확인할 수 있습니다. - Embed snippet
티스토리에 연결하기 위해서는 iframe 방식으로 가져와야 합니다.
"Use script" 를 클릭하면 ifame 소스를 확인할 수 있습니다.
티스토리에 사용하기
방법은 쉽습니다.
- jsFiddle에서 iframe 소스를 복사한 후
- 티스토리 글작성 시 HTML 모드로 변경 후
- iframe 소스를 붙여넣기 하면 됩니다.
<iframe
src="//jsfiddle.net/ptk2109/nt02j9d1/5/embedded/html,js,css,result"
width="100%"
height="300"
frameborder="0"
allowfullscreen="allowfullscreen">jsFiddle에서 복사한 embed 할 수 있는 소스입니다.
2번째 줄에 html, js, css, result 보이시죠?
순서를 바꾸면 실제 탭 순서가 바뀌어지고, js를 제거하면 js탭이 안 보입니다. 적당하게 수정해서 사용하면 됩니다.
@ 장단점
오늘 다른 블로그 보다가 결과를 확인 할 수 있는 화면을 보게 되었고(이게 jsfiddle이었습니다)
제 블로그에도 사용해보고 싶어서 급하게 회원가입 후 대충 쿵딱거려보고 포스팅 하게 되었습니다.
그만큼 저는 매우 매력을 느꼈네요.
잠깐 사용해 봤지만 제가 생각해 본 장단점은 아래와 같습니다.
장점
- 결과까지 확인할 수 있다는점 완전 최강이다!
- js, html, css 탭 구조로 확인 할 수 있어서 스크롤 쭉쭉 내리는 일 안 해도 될듯하다 (포스팅이 간결해진다.)
- 포스팅을 보시는 분은 소스를 직접 하여 결과를 바로 확인할 수 있다. (이것도 완전 최강!)
- 자바스크립트뿐만 아니라 react, 타입스크립트, Vue, jQuery 등 정말 여러 가지 라이브러리 및 프레임워크를 지원한다.
단점
- SEO(검색엔진최적화)에 영향이 될 수 도 있을 듯하다(소스 부분을 검색엔진이 수집 못해갈 테니까..)
- 글작성 시 html모드로 변경 후 소스 붙여 넣기가 좀 귀찮다.
사실 단점 부분이 크지 않고 장점이 너무 많아서 한동안 쭉 사용해 볼 예정입니다~
'기타 > Tool' 카테고리의 다른 글
| ShellEd :: 이클립스에서 쉘 스크립트 에디터 플러그인 (0) | 2022.10.25 |
|---|